On Thursday I will be running a couple of little sessions to kick off
Opportunistic Developer Week. One of these will be for folks who know a little or a lot of programming today, but haven't tried or gotten into Python:
The reason I was excited about doing this session, is I remember when I was struggling to figure out how to write programs for Ubuntu. It was sad and frustrating that it was so hard to figure out what languages, libraries, and tools to use, because I could already write programs for Windows (I was working at Microsoft at the time, after all), and
I could write web sites. I'll never claim to be anything but an opportunistic programmer, but when I fell in love with Ubuntu as a platform, I could make things happen on other platforms, but just couldn't get going with Ubuntu without lots of struggling. In fact, I essentially quit my job so that I could dedicate myself to solving this problem for Ubuntu. At the time, of course, I never dreamed that I'd actually get to work for Canonical and get paid to work on FOSS software. I thought I'd be lucky to pick up some opportunities to do some training and writing about it, targeted at folks migrating from Windows to Ubuntu.
Before I even quit my job, I tried my hand at contributing to solving this "how do I get started" problem by writing some "chapters". They are
here, but there are some wrongnesses in them. Feel free to grab them, read them, modify them, share them, etc... However, beware, there are some wrong things in them that I need to fix. For example, the code samples us one space for indents instead of 4, I didn't understand how underscores worked, or the difference between "==" and "is". I know there are more, but hey, it was a start.
So I went through a couple of the chapters to put together and outline for the session. My goal for the session will basically be to help build a bridge between languages people know now to Python.
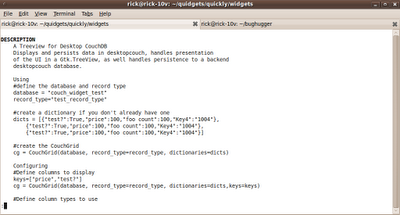
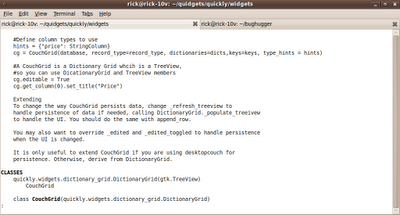
Here are my notes so far. I will go through and make code samples and such to get ready and make the session very productive.
Language Concepts1. Indentation levels
- controls scoping instead of {}, "end", etc...
- standard is to use 4 spaces for each indentation level
- you will get used to it, and probably format you code this way anyway
- at first, many errors will be caused by this
2. Strong Dynamic Typing
- Object and sibclasses, int, float, etc...
- A variable can change type
- don't declare variables with types
- can convert a *variable* to another type, not casting and assigning
3. Types
- Numeric types
- Integer, Long Integer, Float, Complex
- Normal operands and conversion functions float(), int(), etc...
- Can mix and match them in math, will convert to use least "restrictive" type
- Strings
- lots of functions
- not difference between characters and strings
- concatenation with +, +=, etc...
- ",' are the same
- """ can included \n, ",', etc...
- None
- like Null, null, etc...
- None is an object of type NoneType
- undefined variables are not None, just undefined errors
4. Lists and Tuples
- Like an array
- Not types, can contain anything
- Tuples are immutable lists
- how to append, remove, etc...
5. Dictionaries
- Like hash tables
- "foo in bar" syntax
- how to append, remove, etc...
6. Comparisons and branching
- True and False
- if, ==, !=, <=, >=, etc....
- is, is not
- or, and
- else, elif
7. Loops
- for foo in bar:
- while loops
- for i in range(10)
8. Error Handling
- try, except
- Exception type: except Exception
- Exception instance: except Exception instance:
9. comments and doc comments
- #comment is just for folks reading code
- using """ in strategic places == doc comments, pydoc
Modules, Files, Classes1. file overview
- shbang
- tell bash what interpreter to use
- imports section
- like #include
- import os
- from foo import bar
- code section
- if __name__ == "__main__"
- runs if module is called directly not from another module
- start your program, also useful for writing test apps
2. Code section
- class overview
- class decleration
- define superclass, call super.__init__(self)
- __init__
- member functions, what's this "self" thing?
- member variables
- in a function
- outside of functions
- can define multiple classes in a file
- can define functions variables outside classes
3. OO syntax
- instantiating object
- no private variables, really?
- convention: start with _ for members that should be private and inheritable
- start with __ for members that should be private and not heritable (munging)
 This ad was linked in this blog post. This was interesting to me as I was just telling someone the other day about how "when I was a kid" the line being using a computer and programming it were quite blurry. The most common way to share software for the TRS-80s at my middle school was to exchange listings (printed source code).
This ad was linked in this blog post. This was interesting to me as I was just telling someone the other day about how "when I was a kid" the line being using a computer and programming it were quite blurry. The most common way to share software for the TRS-80s at my middle school was to exchange listings (printed source code).