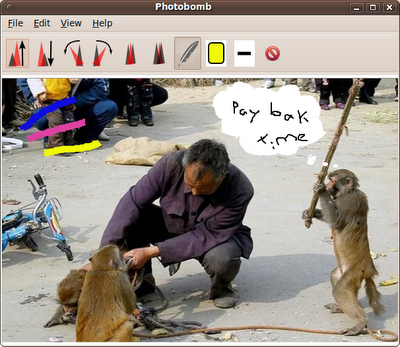
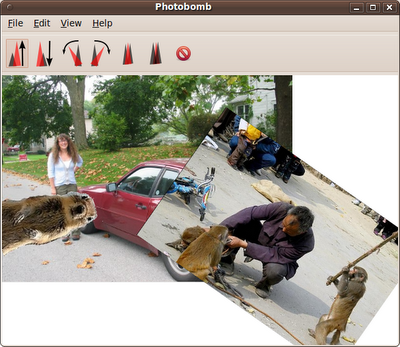
 I took a day off from work today. I slept in, I spent some time with my family, and of course, I worked on Photobomb! Specifically, I got a feature working that I actually started yesterday, but it took me a while to figure out.
I took a day off from work today. I slept in, I spent some time with my family, and of course, I worked on Photobomb! Specifically, I got a feature working that I actually started yesterday, but it took me a while to figure out.Since gwibber stores both account information and messages in desktopcouch in the latest and greatest for Lucid, I was able to leverage the account set up and create a social application without the need to write all of the tedious social network protocol connecting code myself.
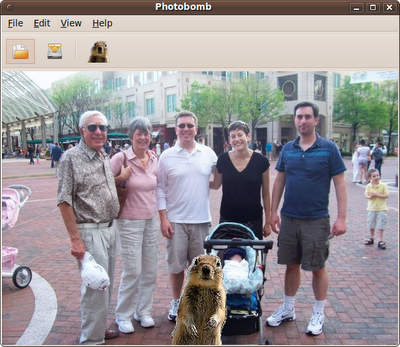
If you see there is a new tab with the Gwibber icon. If you refresh this tab, it will display all of the images that are in messages in your feeds, and also, all of the photos from the last few days that are tagged with one of your friends in Facebook. So this will pick up all the feeds that you have configured in Gwibber, plus the extra Facebook info.
To get the images from the messages, I just have to look in the couchdatabase and extract what I need. I do it like this:
self.__record_type = "http://gwibber.com/couch/message"
self.__database = CouchDatabase("gwibber_messages", create=False)
if self.__database is None:
return None
results = self.__database.get_records(record_type = self.__record_type, create_view = True)
for result in results:
document = result.value
if "images" in document:
#add the images to the tab
It's pretty easy to see what to query for and such, because of course being in desktopcouch means that you can use futon (a local web page that lets you explore your desktopcouch db):

Currently all of the facebook code is in Photobomb. But this is not a good place for it, because in order to make it work without extra configuration, I have to use the session info and application id for Gwibber. This is probably not a great way to do it. Rather, I will create a patch and ask Segphault to merge it into the Gwibber code base, and then everyone can just make a call like gwibber.get_images() and get back a useful data structure. I will be very happy if Segphault accepts the path, but not too surprised if he doesn't as he probably has a pretty accurate sense of my coding abilities ;) In any case, he'll see what i am trying to do, and perhaps be able to implement the feature better than I can. Otherewise, I'll just go back and try to figure out a better way to do it without using the Gwibber application code.
I ended up using Facebook Query Language to efficiently get just the right set of images. In case you are interested, after creating a facebook object using the python facebook wrapper, you can do stuff like this:
fql = "select owner, src, src_big,caption from photo where pid in (select pid from photo_tag where subject in (select uid2 from friend where uid1=" + str(uid) + "))"
fql += " and (" + str(int(now)) + "-modified)/86400 < response =" fb.fql.query(fql)" pixbuf =" self.download_to_pixbuf(r[">