I've been doing a few minutes of work a day on slip-cover, working towards getting view editing pretty complete. Pretending that I want to create a view that simply lists all of the keys in a database, you can see here that you now can:
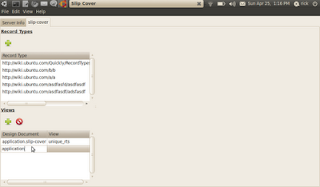
1. Click the "Add Button" above the views, which adds a row to the views that you can start editing. Here I start by naming the design document.
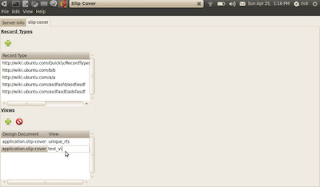
 2. Then I name the view. Notice the view editor is not visible yet, as I have not completed specifying the design doc or the name for the view.
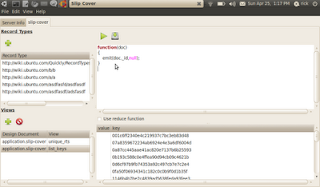
2. Then I name the view. Notice the view editor is not visible yet, as I have not completed specifying the design doc or the name for the view. 3. Then I can try out my map function, and also name the view.
3. Then I can try out my map function, and also name the view. Currently, the view gets automatically saved to the database when created. I suppose this is ok, since it is easy to delete. The view doesn't track the dirty state at all. I should probably do something so users remember to save their views after they edit them. Undo and cut/copy/paste will all be necessary for the map/reduce editors as well.
Currently, the view gets automatically saved to the database when created. I suppose this is ok, since it is easy to delete. The view doesn't track the dirty state at all. I should probably do something so users remember to save their views after they edit them. Undo and cut/copy/paste will all be necessary for the map/reduce editors as well.
No comments:
Post a Comment